What Code Does Adobe Animate Cc For Html5
Using JavaScript Code to Stop the Playhead
 ACA Objective 4.7
ACA Objective 4.7
If you exam the project at this point by choosing Command > Examination, you'll see how well everything has come together. Merely the animation loops continuously and the actual text message blips by likewise quickly. You demand to stop that playhead and so the viewer can read the message.
Working with code in Animate CC
Whether you lot're working with ActionScript or JavaScript in Breathing CC, the initial workflow is basically identical. Lawmaking can be placed on the timeline on specific frames to instruct the projection to perform instructions in diverse ways. The ii main panels yous'll deal with when writing uncomplicated lawmaking are the Actions console and the Code Snippets panel. Yous admission both from the Window menu.
Deportment Panel
The Actions panel is a simple code editor where you write all your frame scripts (Figure 4.47). It doesn't matter what sort of lawmaking you're writing in the Actions console—both JavaScript and ActionScript are supported.
Of course, you tin utilise ActionScript merely in an ActionScript-based projection and JavaScript only in an HTML5-based project. Frame scripts are the pieces of lawmaking you demark to certain frames forth the timeline. On the left side of the panel is a sidebar, which makes it easy to jump around to different pieces of lawmaking located on different objects and frames.
Code Snippets Panel
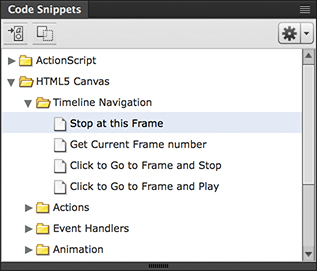
Working in the Code Snippets panel (Effigy 4.48) is a great fashion for those who are new to working with code to larn how to do some fundamental things in Animate CC projects. The snippets included are divided into three main categories: ActionScript, HTML5 Canvas, and WebGL. These stand for to the target platform you're working with.

Effigy 4.48 The Code Snippets panel
Within these three primary categories are a number of additional, functional categories. Every target platform represented has snippets for manipulating the playhead: either stopping the timeline from playing or jumping around to different frames.
Using JavaScript to stop your animation
Next you'll stop that playhead and give your text more screen time with a little JavaScript. The first thing you need to do is decide where to identify the code. You lot'll use frame 144 because that's the frame you need to cease the playhead on—simply which layer?
It's best practice in Animate CC to create a layer called Actions where all your frame scripts will exist placed. Not just does this make it easy to find any of your code, but it also keeps the code separate from your visual assets that exist in other layers.
-
Create a new layer and proper name it Actions.
-
Insert a blank keyframe on frame 144 (the 6-second marking) by choosing Insert > Timeline > Bare Keyframe.
The simply other matter you accept to do is write some code in the last frame of your Actions layer to stop the playhead.
-
With the concluding frame of the Deportment layer selected, open up the Deportment panel and place the cursor at line one (Figure 4.49). Blazon the following lawmaking within the panel:
this.stop();
It's important to sympathize what this does. In the code, this refers to the present Stage—the chief Stage. The instruction stop() tells the playhead on that Stage to stop moving immediately and stay in place, effectively stopping the blitheness. That'southward information technology! You could certainly use the Lawmaking Snippets panel to do this, but it is and then uncomplicated that typing the lawmaking is the more directly route.
Notice on frame 144 that the keyframe has inverse. In identify of the empty circumvolve, the keyframe now bears a stylized lowercase a that lets you know there is code on that keyframe.
Source: https://www.adobepress.com/articles/article.asp?p=2923219&seqNum=8
Posted by: baileythessalky.blogspot.com

0 Response to "What Code Does Adobe Animate Cc For Html5"
Post a Comment